Når man stifter bekendtskab med Google Pagespeed Insights (PSI) for første gang, er det let at blive fanget i jagten på den perfekte score. Efter et utal af tests, er der nogle falgruber ved værktøjet, som jeg gerne vil dele.
TL;DR: Du skal ikke tage den generelle Pagespeed Score så seriøst. Lad mig forklare hvorfor.
Et nyttigt, men fejlfyldt værktøj
Google PageSpeed Insights er ofte fremhævet som det foretrukne værktøj til websiteoptimering, men er det virkelig det bedste valg? Der er flere grunde til, hvorfor du måske ikke bør stole blindt på PSI alene:
- Det afspejler ikke altid den virkelige sidehastighed: PSI bruger simulerede laboratorieforhold til at analysere hastigheden på hjemmesiden, hvilket ofte ikke stemmer overens med den faktiske brugeroplevelse. Brugere på moderne enheder og netværk kan opleve siden langt hurtigere end PSI antyder. Brug værktøjer som GTmetrix for at få et mere realistisk billede af din sides ydeevne i virkeligheden.
- Fokuserer på udviklertweaks frem for helhedshastighed: PSI er oprindeligt designet til udviklere og fokuserer ofte på små kodemæssige optimeringer, som ikke nødvendigvis har stor indflydelse på den samlede hastighed. Optimering af billeder, caching og brug af et Content Delivery Network (CDN) vil ofte have en langt større effekt.
- Inkonsistent scoring: Resultaterne på PSI kan variere meget fra test til test, selvom der ikke er lavet ændringer på siden. Dette gør det svært at følge fremskridt præcist. Brug flere forskellige værktøjer for at få et mere konsistent og bredere billede af din sides performance.
Google Pagespeed Insights emulerer din hjemmeside under bestemte forhold, hvoraf en af de væsentligste er en “langsom 4G-forbindelse”. Det betyder, at dine resultater er baseret på en kunstig test, ikke på hvordan dine reelle brugere oplever din hjemmeside. Jeg har prøvet at teste hjemmesider, som får en score på 20-30 på PSI, men som loader på under et sekund i virkeligheden. Det kan være ret frustrerende, når der står “8 sekunders loadtime”, mens siden rent faktisk loader på 0,2 sekunder på mine devices.
Tip: Brug altid PSI som et udgangspunkt til at finde specifikke problemer, men husk at verificere resultaterne med dine egne tests og realtidsdata.
Core Web Vitals: Reelt brugerdata er nøglen
Core Web Vitals (CWV) repræsenterer faktiske brugerdata og måler, hvordan brugerne oplever din hjemmeside i virkeligheden. I modsætning til Pagespeed Insights, som bruger simulerede forhold, er CWV baseret på de oplevelser, dine brugere har haft i de sidste 28 dage.
CWV fokuserer på metrics som Largest Contentful Paint (LCP), Total Blocking Time (TBT), og Cumulative Layout Shift (CLS), som giver et meget mere realistisk billede af brugeroplevelsen og hjælper dig med at forbedre de faktorer, der betyder mest for dine besøgende. Det er her, den virkelige værdi ligger, når det handler om at få både høj brugeroplevelse og gode SEO-resultater.
For at få et mere nøjagtigt billede af din hjemmesides performance er det bedst at se på Core Web Vitals (CWV). CWV er baseret på faktiske data fra dine brugere i løbet af de sidste 28 dage. Dette data kan også findes i Google Search Console, som viser, hvordan dine brugere oplever din hjemmeside i virkeligheden – det er her, man bør bruge sin tid på at optimere.
Jeg bruger CWV-data fra Google Search Console som en “realitets-checker” for at sikre, at jeg optimerer de ting, der rent faktisk har betydning for mine brugeres oplevelse. Som eksempel havde jeg en landingsside, der ikke performede så godt på Pagespeed Insights, men som viste en meget bedre performance på CWV. Det viser, at PSI kun tester en enkelt side ad gangen, mens Search Console vurderer alle dine siders performance baseret på reel brugerdata.
Eksempel: Aveo
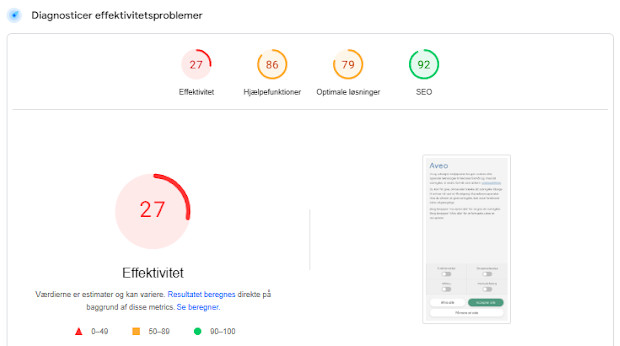
Ja, jeg ved det godt – vi bruger en af vores konkurrenter som eksempel! Men som man plejer at sige, ‘hvem er bedre at lære af end ens konkurrenter?’ Men det gør det ikke mindre interessant at kigge på deres resultater. Når vi ser på deres side på Pagespeed Insights, kan vi se, at de har en relativ lav score, med en effektivitetsvurdering på 27. Men hvad betyder det i virkeligheden?
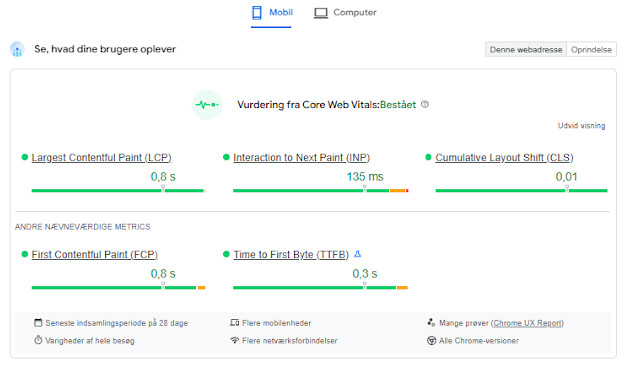
Når vi kigger på deres Core Web Vitals, som er baseret på faktiske brugeres oplevelse, klarer de sig faktisk ganske godt med metrics som Largest Contentful Paint (LCP) på 0,8 sekunder og Interaction to Next Paint (INP) på 135 ms. Dette viser igen, at den generelle PSI-score kan være vildledende, da det vigtigste er, hvordan brugerne faktisk oplever sitet.
Billede af deres PageSpeed score:


PageSpeed score handler ikke kun om hastighed
Det er vigtigt at forstå, at Google Pagespeed Insights ikke kun måler på hastigheden, men også på tekniske faktorer som, hvor mange ressourcer der bliver hentet, eller hvordan koden er organiseret. Resultatet kan derfor let være misvisende, hvis man kun ser på scoren uden at forholde sig til, hvad scoren egentlig dækker over.
I en artikel fra Kinsta {Læs: Google PageSpeed Insights: The Truth About Scoring 100/100}, forklares det godt, hvorfor jagten på 100/100 ofte er forgæves. Faktisk betyder det ikke nødvendigvis, at din hjemmeside loader hurtigere for brugerne. I stedet bør du fokusere på anbefalingerne, som PSI giver for at forbedre din hjemmeside på alle platforme. Det samme nævner Nitropack’s artikel, som også påpeger, at jagten på en perfekt score kan være direkte vildledende.
Hvad kan man så gøre for at øge sin Pagespeed?
Når vi taler om at forbedre en hjemmesides hastighed, bør du fokusere på de aspekter, der rent faktisk gør en forskel:
- Optimering af billeder: Billeder er ofte blandt de største syndere, når det gælder langsom loadtid. Sørg for at bruge moderne billedformater som WebP og komprimer billederne, så de er så små som muligt uden at miste kvalitet.
- Caching og CDN: Brug browser-caching og et Content Delivery Network (CDN) for at sikre, at dit indhold leveres hurtigt, uanset hvor dine brugere befinder sig.
- Serverperformance: En hurtig server og effektive databaseforespørgsler kan have stor indvirkning på din hjemmesides hastighed. Sørg for at vælge en hostingløsning, der er optimeret til hastighed.
Disse tre elementer vil ofte have en større indflydelse på din hjemmesides ydeevne end at forsøge at opnå den perfekte score i Pagespeed Insights.
Så hvad betyder egentlig noget? Reelt handler det om, at dine brugere får den bedste oplevelse. Brug PSI til at identificere problematiske elementer som f.eks. store billeder, render-blocking resources, eller JavaScript der kunne optimeres. Men fokuser mere på, hvordan din hjemmeside fungerer for dine brugere.
Jeg har fx set, hvordan såkaldte “lazy load” billeder kan være en stor hjælp til at forbedre loadtiden for de brugere, der får adgang via mobilenheder. Men igen, hvis dine CWV-målinger ikke viser, at dette er et problem, så er det ikke her, du skal lægge din energi.
Brug PSI som retningslinje, ikke som dommer
Mit råd til dig, der arbejder med websites og bruger Google Pagespeed Insights, er: Brug PSI som en guideline, men ikke som det ultimative mål. Håndtér anbefalingerne, og fokuser på brugeroplevelsen gennem Core Web Vitals. Husk, det vigtigste er, hvordan dine brugere oplever din hjemmeside – ikke hvad et tal på en simuleret test viser.
Har du selv erfaringer med Pagespeed, eller ønsker du at blive klogere på, hvordan du kan optimere din hjemmeside? Skriv endelig til mig på ple@vaekster.dk, hvis du vil have en snak om, hvordan vi sammen kan optimere din nye hjemmeside baseret på reelle data og brugeroplevelse 😉